Всем, кто связан с WordPress известна «прожорливость» этой CMS, ну и многим думаю свойственно желание заработать на своём сайте. Первое приводит к необходимости кэширования, второе ротации баннеров. Вполне логично, что эти 2 вещи тяжело совместимы.
Долгое и упорное «гугление» решения задачи не привело к успеху, пришлось обдумывать варианты. Первое, что пришло в голову — подгрузка через javascript. Так так в сайто и скрипто писании я не силён (думаю полистав мой блог вы об этом догадались), сначала обратился за советом к своему товарищу, который занимается разработкой сайтов (его данные можете найти Вконтакте и FaceBook). Он скинул уже готовые рыбы с решениями, но увы мне они не очень подошли. Тк дальше долбать человека за спасибо не хотелось, полез ковырять родные возможности WordPress и его плагинов. К слову для рекламы использую — AdRotate, ещё очень понравился Simple Ads Manager, но количество настроек, в которых я не нуждаюсь заставило отложить его на изучение… За кэширование отвечает Hyper Cache.
Решение нашлось не сразу. Среди набора плагинов нашел — Ajax Widget Area. Примитивный в настройке, но он выполняет поставленную задачу — подгружая интересующий меня виджет после сайта.
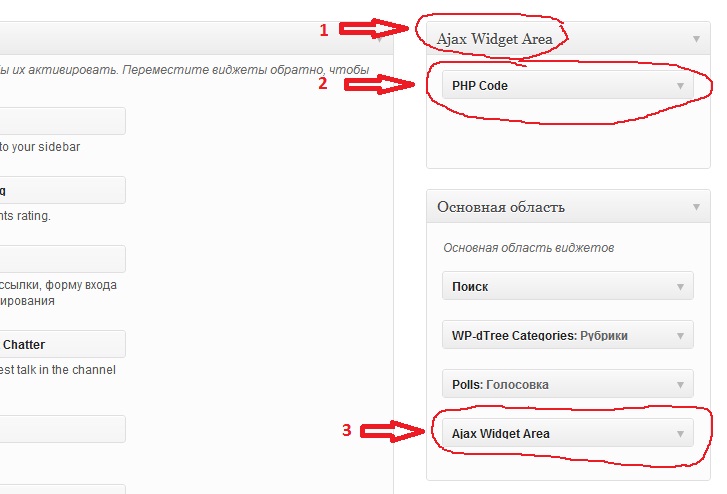
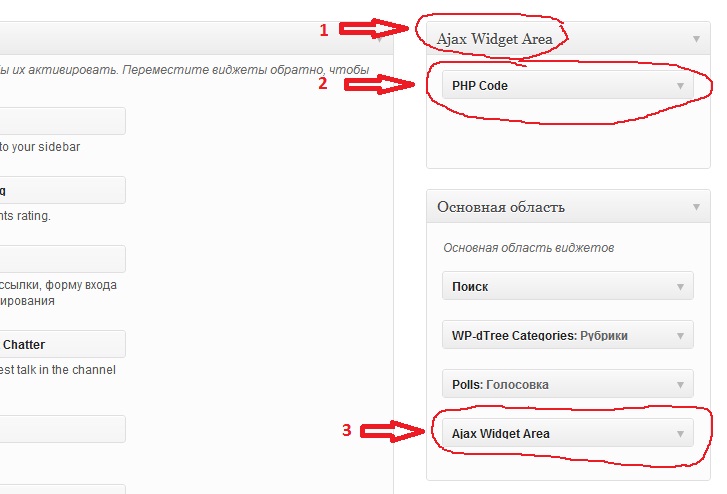
Далее дело 3 кликов:
- Находим блок Ajax Widget Area
- Переносим в него нужный виджет
- Переносим виджет «Ajax Widget Area» в нужный блок.
То есть всё получается интуитивно понятно и просто!


Класс, Евгений! Спасибо! Очень толкове решение. Вы реально мне очень помогли.